Ajudamos Freelancers e Agências com Programação de Sites e Lojas Virtuais
Terceirize a programação com a Próxima Web.
Você leiauta e nós codamos!
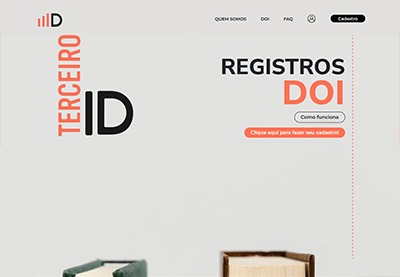
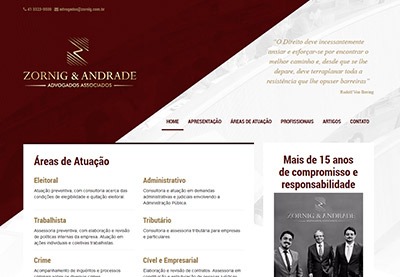
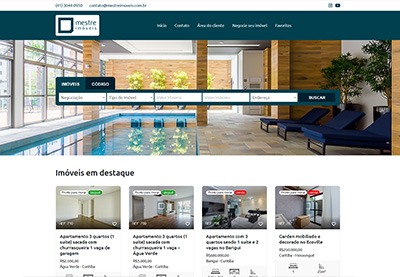
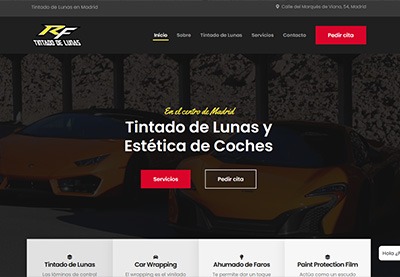
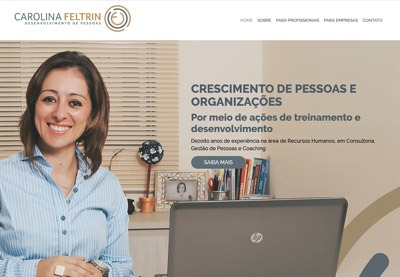
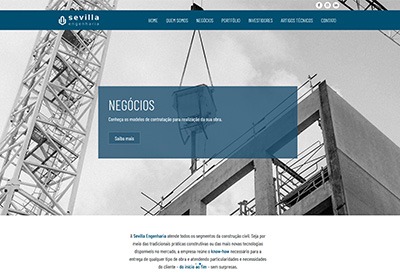
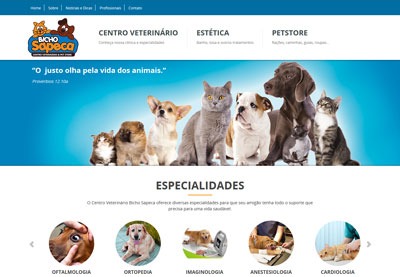
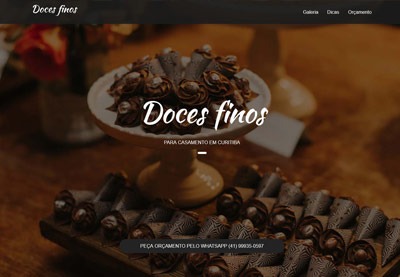
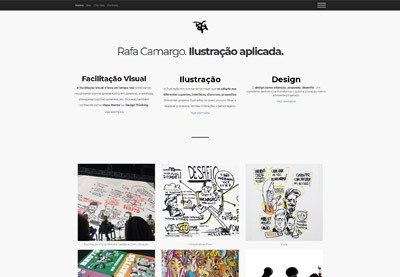
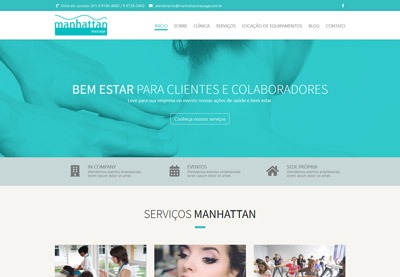
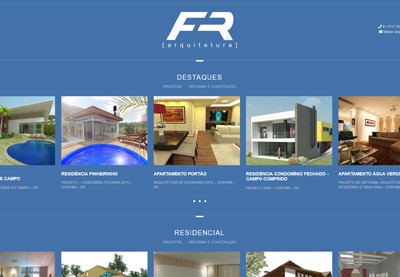
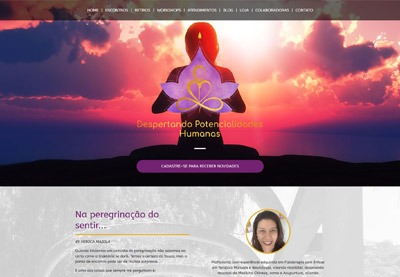
Veja o que programamosAlém da programação oferecemos hospedagem com manutenção técnica. Saiba mais

Tenha Foco
Terceirize a programação e tenha o foco no serviço principal da sua agência.

Ganhe tempo
Ao terceirizar a programação te sobrará mais tempo para outras atividades.

Tranquilidade
Nossa hospedagem com manutenção técnica te deixará muito mais tranquilo.